In Animation there is so much you can do, your imagination is boundless but within animation there is 12 principles. Each principle is as important as the next and is universally accepted in animation.
The people who came up with the 12 principles originally worked for Disney known as "the grumpy old men", although at the time they were young and making new techniques for an early art form.
1. Squash and stretch - this is distorting shapes and exaggerating movements, good for movement like sneaking and to show emotion in facial expression.


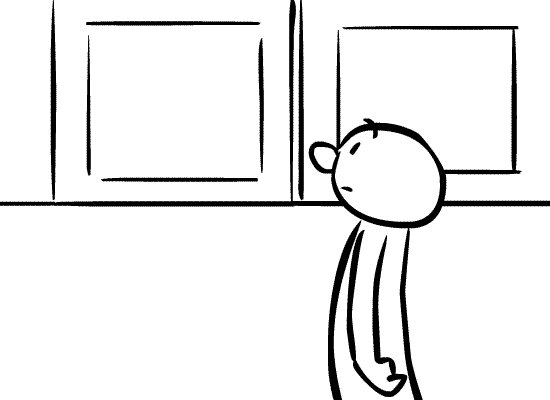
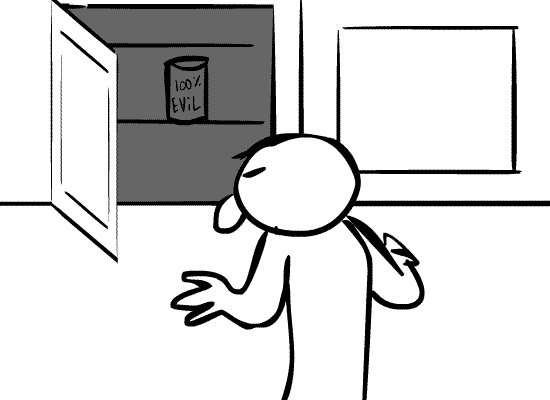
3. Staging - present your ideas so it makes sense (this relies heavily on timing) and conveys a message, using an action to create a mood or storyline.
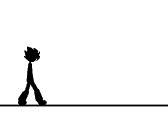
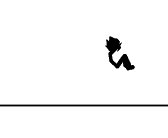
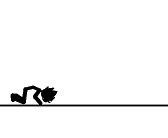
4. Straight Ahead - animating each frame in order. (pose to pose) Which leads to great looking, stylized animation an example of this is below, you would use pose to pose to make it look as fluid as possible.
5. Follow through and overlapping action - this is mostly used for limbs, clothing and other attributes. it is based on how in physics stuff doesn't just stop dead in its tracks, actions and attributes continue and overlap into the next action.

6. Slow in and Slow out - objects speed up and slow down as the animation plays, this is in day/night cycle curves. and is also used to show when physics are taking effect such as slowing at the peak of a jump.

7. Arcs - An Arc often relies on ease in and ease out, it is an action that follows a circular path, it is most effective in human and animal movements.

8. Secondary animation - Extra little bits of animation, which support the main movement/ animation. These are often hands, legs and facial features.

9. Timing - Number of frames between movement, with low frames the animation looks fast and with more frames the animation looks slower and more precise. Timing is useful for giving texture and interest in a movement using more or less frames and is good for making something faster that would of been tedious.

10 - Exaggeration - pushing movements and poses to extremes. makes more of an impact and draws attention to that animation. Such as bugs bunny when he is in love it draws attention by making it look like his heart is gonna burst.

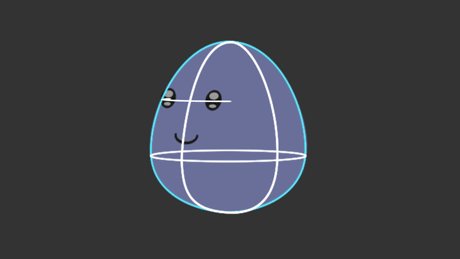
11. Solid drawing - More relevant in 2D animation design characters with a 3D form, giving it weight and volume to create the illusion of a 3D object.

12. Appeal - Making animation interesting to the viewer, designing characters to attract the viewer, this is most relatable to DC and Marvel comic animations as everyone appeals to the superhero but most of the time the villain looks cooler because he is made to appeal to the audience.



No comments:
Post a Comment